Team Management
The ultimate power up for your HR System
Educate, Empower, Engage
with professional development, compliance, and essential courses designed for employees across your entire organization.
Get Started. Book a DemoCasino Table Games
Protect Your House
Learn more about us
WYSR makes HR easier. See how we simplify training, compliance, and workforce management—so you can focus on what matters most.
Book DemoYour Work Solutions,
Cut through the clutter, automate the busywork, and keep employees engaged—all in one seamless platform.
Smarter Hiring, Stronger Teams
Structured onboarding that set new hires up for success from day one.
Training That Works
WYSR delivers engaging courses designed for real-world learning.
More Compliance, Less Hassle
Stay ahead of regulations without the administrative burden. WYSR makes compliance tracking easier.
Engage, Motivate, and Retain
Keep your team aligned with company goals through coaching, performance tracking, and real-time feedback.
Don’t replace your HR System! Extend it!
Extend its capabilities with performance, compliance, and training tools.
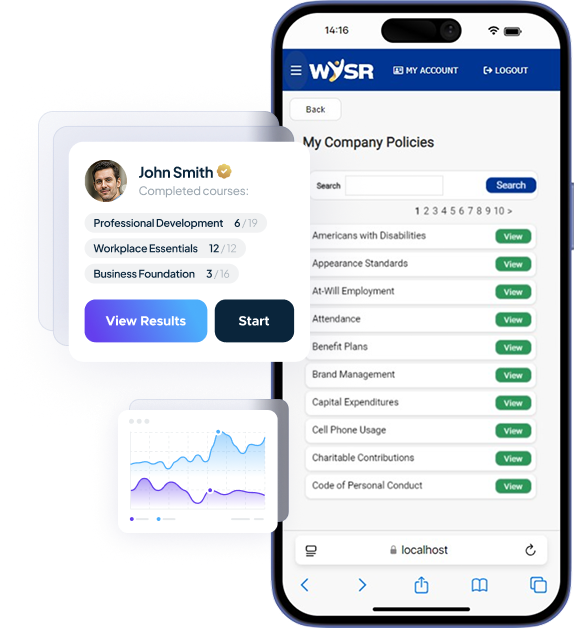
Streamline Your Onboarding Process
WYSR’s online portal provides employers with a centralized platform for recruiting, preboarding, onboarding, and regular employee training.
Educate Your People with Off-the-Shelf Courses
Unlock a library of expertly designed courses that integrate seamlessly with your existing HR systems. No need to start from scratch—enhance your training programs with ready-to-use content that empowers your team and simplifies workforce development.
Inform Your Workforce, Without the Hassle
Keep your team informed and engaged with effortless communication tools. From company updates to compliance reminders, WYSR ensures the right message reaches the right people—quickly and effectively.
Are you too busy?
WYSR saves you from drowning in admin work so you can focus on what matters—your people.

Let’s
We have the experience and industry knowledge to make your work life easier.

Training Library
WYSR delivers tailored courses designed for your industry’s unique challenges.
Customizable Learning Journeys
Upskill your team, streamline onboarding, and develop future leaders with customizable training.
Compliance Training
Stay compliant with WYSR’s expert-led courses . We help you navigate regulations, reduce risk, and maintain accountability.
Essential Workplace Skills
Equip your team with the critical skills they need to succeed. WYSR’s courses help employees succeed in any work environment.
Role-Specific Training
Give your employees the knowledge they need to excel in their roles. WYSR delivers targeted training that drives performance and confidence.
You to WYSR Today?